Vue 安装 Element Plus |
您所在的位置:网站首页 › vue cli 安装失败 › Vue 安装 Element Plus |
Vue 安装 Element Plus
|
Element UI 是一款基于 Vue 的桌面端组件库,提供了丰富的PC端组件,简化了常用组件的封装,大大降低了开发难度。随着 Vue 版本的更新,Element-UI 2.x 升级到了Element Plus 。 使用 Vue CLI 3 需要安装 Element Plus,具体方式如下: npm 全局安装: npm install element-plus --save打开 package.json 文件可以查看是否安装成功以及安装的版本信息:
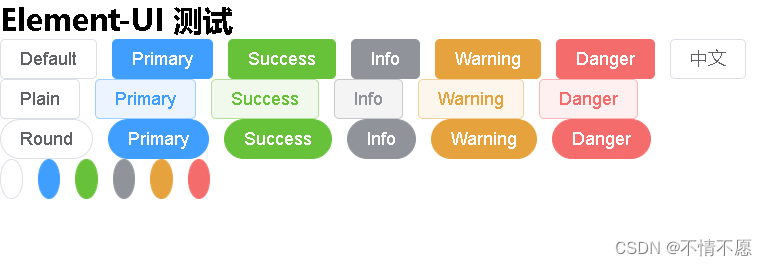
在 main.js 文件中引入: import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' const app = createApp(App) app.use(ElementPlus) app.mount('#app')基本使用: App.vue Element-UI 测试 Default Primary Success Info Warning Danger 中文 Plain Primary Success Info Warning Danger Round Primary Success Info Warning Danger运行结果如下:
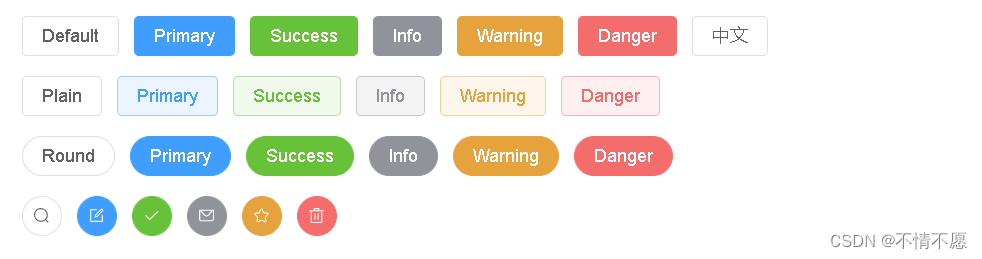
官网版本:
可以看到 icon 图标信息并没有成功显示。这是因为,图标由在 Element-UI 版本中的样式,在Element Plus 中被封装成了一个个组件。 安装图标库: npm install @element-plus/icons-vue然后在 main.js 中使用 for 循环将图标以组件的形式全部引入: import { createApp } from 'vue' import ElementPlus from 'element-plus' import 'element-plus/dist/index.css' import App from './App.vue' import * as ElIcon from '@element-plus/icons-vue' const app = createApp(App) for (let iconName in ElIcon){ app.component(iconName, ElIcon[iconName]) } app.use(ElementPlus) app.mount('#app')需要通过标签的方式使用: App.vue Element-UI 测试效果如下: |
【本文地址】
今日新闻 |
推荐新闻 |